アダルトアフィリエイトにおける画像軽量化の必要性
アダルトアフィリエイトでアダルトサイトを作成するとき、画像は欠かせない要素となります。
アダルトサイトにおける画像は、サイトの見た目を良くすると同時に文字よりも読者の興味を引きます。
しかし、画像を多用することでサイトの表示速度が遅くなり、その間に読者を逃してしまう可能性があります。
そこで、画像軽量化の必要性とその方法について説明します。
画像軽量化とは
そもそも画像軽量化とは何を指しているか?
簡単に言うと画像のファイルサイズを小さくすることです。
画像のファイルサイズは、基本的に画像の品質や解像度に影響され、品質や解像度が高いほど、ファイルサイズも大きくなります。
しかし、品質や解像度が高すぎると、人間の目にはわからない細かい情報まで含まれてしまいます。
これらの情報は不要なデータとなり、ファイルサイズを増やすだけでなく、ページの表示時間が遅くなる原因になります。
主に画像を圧縮することで、このような不要なデータを削除し、必要最低限の品質や解像度に調整することで、ファイルサイズを小さくすることで、画像軽量化をする方法が一般的です。
他にも近年対応するブラウザが増えたため、次世代フォーマットWebPに変換する動きが加速しています。
画像軽量化のメリット

画像軽量化には以下のようなメリットがあります。
サイト表示速度が速くなる
サイト表示速度は、サーバー要因を除けばページサイズ(文字量、画像量等)に比例しています。
ページサイズが大きいとその分、サイト表示速度は遅くなることになります。
画像を軽量化することでサイト表示速度が速くなるということは、読者が記事を読むまでの待ち時間が短くなるということです。
待ち時間が短いほど、読者はサイトに滞在しやすくなり、この滞在時間はSEOにも良い影響を与えるといわれています。
SEOに有利になる
Googleなどの検索エンジンは、サイトの表示速度をランキングの要素の一つとして考えています。
それはGoogleアナリティクス、PageSpeed Insightsでサイト表示速度の改善を促していることから分かります。
表示速度が速いサイトほど、検索結果で上位に表示されやすくなります。
サーバーの負荷が減る
画像軽量化によって、サーバーの負荷も減ります。
サーバーに負荷がかかると、サイトの動作が不安定になったり、ダウンタイムが発生したりする可能性があります。
これは読者や広告主からの信頼を失うことにつながります。
画像軽量化で負荷を減らすことで、サイトの安定性を保つことができます。
トラフィックコストが節約できる
画像軽量化でトラフィックコストも節約できます。
トラフィックコストとは、サーバーからデータを送受信する際に発生する費用を指します。
ページサイズが大きいほど、トラフィックコストは高くなります。
そのため、画像軽量化により画像サイズを小さくすることで、1アクセス辺りのトラフィックコストを抑えることができます。
具体的には、トラフィックが大きくなりサーバーに負荷をかけ続けると、上位プランへの移動を促されることになり、その分月額のサーバー維持費が高くなります。
トラフィックコストを抑えることでその期間を延ばすことができ、サーバー維持費を節約することができます。
アダルトサイトは画像を多く使用しますので、かなり重要な観点になってきます。
画像軽量化の方法

画像軽量化の方法には、主に以下の2つがあります。
画像フォーマット変更
画像フォーマットを適切に選択・変更することで、画像ファイルサイズを少なくすることできます。
画像フォーマットとは画像のデータ形式のことであり、代表的なものにJPEG/PNG/GIF等の画像フォーマットがあります。
これらの画像フォーマットは、それぞれ特徴や用途が異なります。
| 画像フォーマット | 色 | 圧縮方式 | 透過 | アニメーション |
|---|---|---|---|---|
| JPEG | 1670万色 | 非可逆圧縮 | × | × |
| PNG | 256色、1670万色 | 可逆圧縮 | ○ | × |
| GIF | 256色 | 可逆圧縮 | △(透明のみ) | ○ |
| WebP | 1670万色 | 非可逆圧縮/可逆圧縮 | ○ | ○ |
JPEG
JPEG(Joint Photographic Experts Group)は、フルカラー1670万色に対応し、写真などの多色画像に適しており、圧縮率が高いのが特徴です。
字やシャープなラインを含む画像は、ぼやけて粗い仕上がりになりやすいので注意が必要です。
「非可逆圧縮」の画像形式なので、低解像度で保存すると元の画質に戻すことができず、画像を何度も保存し直すと劣化が進む可能性があります。
また、透明度やレイヤー情報をサポートしていないため、写真以外のグラフィックスやイラストには向いていません。
PNG
PNG(Portable Network Graphics)は、JPEG同様フルカラー1670万色に対応、品質が高いのが特徴です。
透明度(アルファチャンネル)をサポートしており、透過アニメーション(透過、半透明)が作成可能です。
基本的にJPEGやGIFに比べてデータ容量が重くなります。
「可逆圧縮」の画像形式なので、低画質で保存しても元の画質に戻すことが可能です。
PNGは、高品質な画像保存と透明度のサポートを必要とする場面で広く使用されています。
GIF
GIF(Graphics Interchange Format)は、アニメーションや単色画像に適しており、サイズが小さいのが特徴です。
色数は256色と少ないですが、画像の透過が可能です。
透過アニメーションを作成可能ですが、PNGと違って透明度の調整をすることはできず、透明かどうか(0か1か)のみです。
「可逆圧縮」の画像形式なので、低画質で保存しても元の画質に戻すことが可能です。
GIFは、色数が制限されているため、写真のような多彩な色彩を持つ画像には向いていません。
WebP
WebP(ウェッピー)は、2010年にGoogleによって開発され、ウェブ上での画像の表示速度を向上させるための新しい画像フォーマットです。
JPEG、PNG、GIFのメリットを併せ持った次世代フォーマットであるため、現在使用してるフォーマットそのままにWebPに乗り換えることができます。
同じ画像をJPEGから置き換えた場合、JPEGと比較して25-34%、PNGと比較して28%のサイズ削減することができます。
「可逆圧縮」「非可逆圧縮」のどちらにも対応しており、透過アニメーション(透過、半透明)が作成可能です。
ほぼすべてのブラウザが対応したことにより、現在はWebサイトのほとんどの画像でWebPが使用されています。
しかし、WebPファイルを直接作成・編集するツールがまだ普及していないため、一度JPEG/PNG等の画像を作成した後で、WebP形式に変換する方法が一般的です。
アダルトサイトは画像を一般サイトに比べ多数使用しますので、少しでも画像サイズが小さいフォーマットを選ぶ必要があります。
用途や内容に応じて適切に選択する必要はありますが、基本的にWebPをメインにするのが良いです。
画像圧縮
フォーマットによる画像ファイルサイズ違いも重要ですが、画像圧縮することで簡単に画像ファイルサイズを小さくする方法が効果的です。
画像圧縮とは、ツールによって画像の品質や解像度を調整し、ファイルサイズを小さくすることを指します。
ツールにはオンラインやオフラインで様々な画像圧縮ツールがありますが、ツールを利用することで、手軽に画像軽量化を行うことができます。
画像圧縮サンプル
画像圧縮の効果例として風景画像(JPEG)を表示してみます。
圧縮前(4.62MB)

圧縮後(193KB)

いかかでしょうか?
このように人の目にはほとんど違いがわからない画像の仕上がりになります。
しかし、実際のファイルサイズは24分の1になっています。
圧縮率は画像フォーマットの種類、ファイル毎に異なりますが、ファイルサイズの大きさはページの表示速度にダイレクトに影響します。
ページの表示速度は、SEO対策の観点に置いても重要な要素となっていますので、画像を「圧縮しない」という選択肢はあまりおすすめできません。
アダルトサイトにおける画像フォーマットの使い分け

アダルトサイトは、一般サイトに比べて画像量が10倍程度多くなる傾向にあります。
そのため一般サイトに比べて、画像ファイルサイズがサイト表示速度に直結しているといっても過言ではありません。
画像圧縮をすることはもちろん必須といえますが、画像フォーマットについても使い分けをしてファイルサイズを軽量化する必要があります。
すべての画像に高画質のPNG形式を使用していると膨大なファイルサイズとなり、そのサイトの表示速度はかなり遅いものとなります。
優先するべき画像フォーマット
基本的な優先順位は、
WebP > JPEG > GIF > PNG
になります。
基本的にすべてWebP形式にするのがおすすめです。
なぜならJPEGより圧縮率が高く、PNGやGIFのように透過アニメーションにも対応しているためです。
一昔前であれば、JPEGを優先して使用し、サムネイル画像などはGIF、ロゴはPNGを使用していましたが、ほぼすべての機能を備えた上位互換ともいえるWebP形式が復旧した現在は、これらの画像フォーマットを使用する理由はほとんど見当たりません。
既存サイト、新規サイトに問わず画像はWebP形式に変換していくのがおすすめです。
おすすめの画像圧縮サイト5選
画像はウェブサイトの外観や信頼性に大きな影響を与えますが、サイズが大きすぎると読み込み速度が遅くなり、ユーザーの離脱率が高まる可能性があります。
そのため、画像を圧縮してウェブサイトを軽量化することは非常に重要です。
しかし、画像を1つずつ手動で圧縮するのは手間がかかりますし、オフラインツールを使用する際には、画像のフォーマットごとに異なるツールを用意する必要があります。
そこで、今回はブラウザを使用して、簡単に複数の画像を一括で圧縮できる無料サイトを紹介します。
TinyPNG

TinyPNGは、WebP/PNG/JPEGの画像を圧縮できるサイトです。
最大20枚まで一度にアップロードでき、ドラッグアンドドロップで操作できます。
圧縮率は最大75%で、品質はほとんど変わらないレベルです。
圧縮後の画像はダウンロードでき、まとめて保存(zipファイル)することができます。
あっしゅくま

あっしゅくまは、PNG/JPEGの画像を圧縮できるサイトです。
日本人の制作者の方によって無料で公開されています。
最大30枚まで一度にアップロードでき、ドラッグアンドドロップで操作できます。
圧縮後の画像はまとめて保存(zipファイル)することが可能です。
ブラウザで操作しますが、処理自体はローカルで行われ、サーバーに画像データを送信しないため、プライバシーが絡む画像も安心して利用できます
Optimizilla

Optimizillaは、JPEG/PNG/GIFの画像を圧縮できるサイトです。
最大20枚まで一度にアップロードでき、スライダーで品質を調整できます。
圧縮率は最大90%で、品質は目に見えて変わらないレベルです。
圧縮後の画像はダウンロードでき、まとめて保存(zipファイル)することができます。
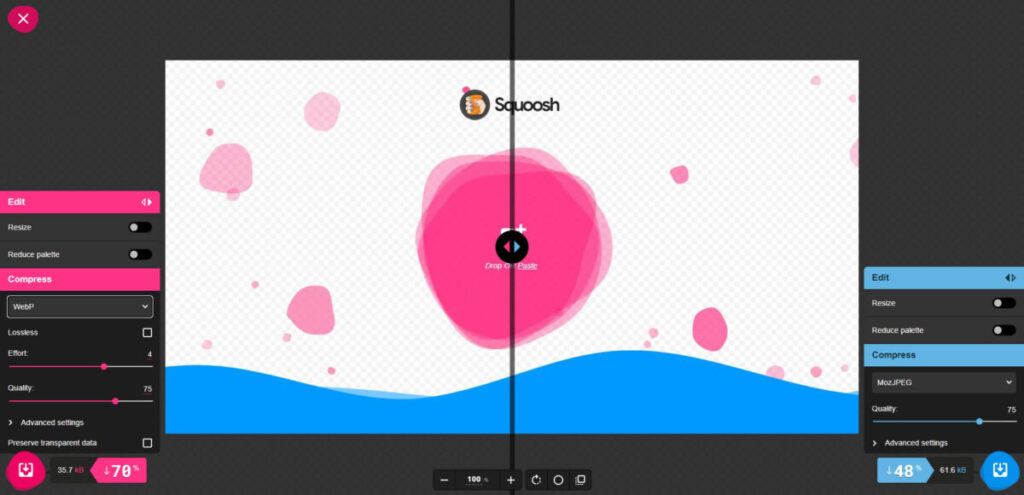
Squoosh

Squooshは、Googleが開発した様々な形式の画像を圧縮できるサイトです。
1枚ずつアップロードして操作しますが、変換前後を確認しつつ、詳細な設定が可能です。
圧縮率は最大95%で、品質は自分で確認しながら調整できます。

圧縮後の画像はダウンロードでき、また画像フォーマット自体を変更することも可能です。
次世代フォーマット(AVIF、WebP)にも対応しています。
COMPRESS JPEG

COMPRESS JPEGは、JPEG/PNG/GIF/PDFの画像を圧縮できるサイトです。
最大20枚まで一度にアップロードでき、品質を選択できます。
圧縮率は最大80%で、品質はほとんど変わらないレベルです。
圧縮後の画像はダウンロードでき、まとめて保存(zipファイル)することができます。
JPEG/PNGより軽い次世代フォーマットWEBPに変換
圧縮した画像をさらに軽い次世代フォーマットWebpに変換することで、画像のファイルサイズをさらに軽くすることができます。
WebPファイルは、直接作成・編集するツールがまだ普及していないため、一旦JPEG/PNG等の画像ファイルを作成した後で、WebP形式に変換するのが一般的です。
そこで、画像フォーマットをWebP形式に変換するサイトを紹介します。
Squoosh

Squooshは、Googleが開発した様々な形式の画像を圧縮できるサイトです。
画像圧縮サイトでも紹介しましたが、JPEG/PNG等の画像を次世代フォーマット(AVIF/WebP)に変換することができます。
1枚ずつアップロードして変換する必要があるため、手間がかかるのが難点ですが、品質を自分で確認しながら調整できます。
サルワカ道具箱

サルワカ道具箱は、JPEG/PNG/GIFの画像をWebPに変換できるサイトです。
最大50枚まで一度にアップロードして変換することできます。
変換後の画像はダウンロードでき、まとめて保存(zipファイル)することが可能です。
ブラウザで操作しますが、処理自体はローカルで行われ、サーバーに画像データを送信しないため、プライバシーが絡む画像も安心して利用できます。
MMGames

MMGamesは、JPEG/PNGの画像をWebPに変換できるサイトです。
最大500枚まで一度に変換することが可能で、JPEG/PNGファイルをドラッグアンドドロップすることで、WebPファイルに変換されたものがローカルに保存されます。
他のサイトと違い、保存するというワンステップが無く、ドロップした画像が次々と保存されていくためスピーディに変換することができます。
ブラウザで操作しますが、処理自体はローカルで行われ、サーバーに画像データを送信しないため、プライバシーが絡む画像も安心して利用できます。
WEBPからJPEG/PNG変換
サイトを運営していく上で、合法的に他のウェブサイト画像を用いて自分のサイトに使用することはよくあることです。
最近のウェブサイトは、ほとんどの画像でWebP形式を使用しているため、それをリサイズ・編集するためにはWebP対応のツールを用いる必要があります。
WebPファイルは、圧縮・変換するツールはオフライン・オンライン共にある程度普及していますが、直接編集するツールは現状あまり普及していません。
そのため、WebPファイルを一度JPEG/PNG等、既存の画像フォーマットに変換してから編集することになります。
そこで、無料でWebPファイルを変換するサイトを紹介します。
I LOVE IMG

I LOVE IMGは、様々な画像フォーマットをJPEGファイルに変換するサイトです。
他にも画像圧縮・編集等も行うことができるマルチ機能を持った画像専用サイトです。
無料ユーザーは、最大10枚までまとめて画像を変換することができます。
変換した画像は、ダウンロード、クラウドに保存、URLで共有することが可能です。
Syncer

Syncerは、JPEG/PNGをWebP、またWebPをPNGに変換できるサイトです。
1枚ずつアップロードして変換する必要があるため、手間がかかるのが難点です。
変換した画像は、クリックすることでダウンロードすることができます。
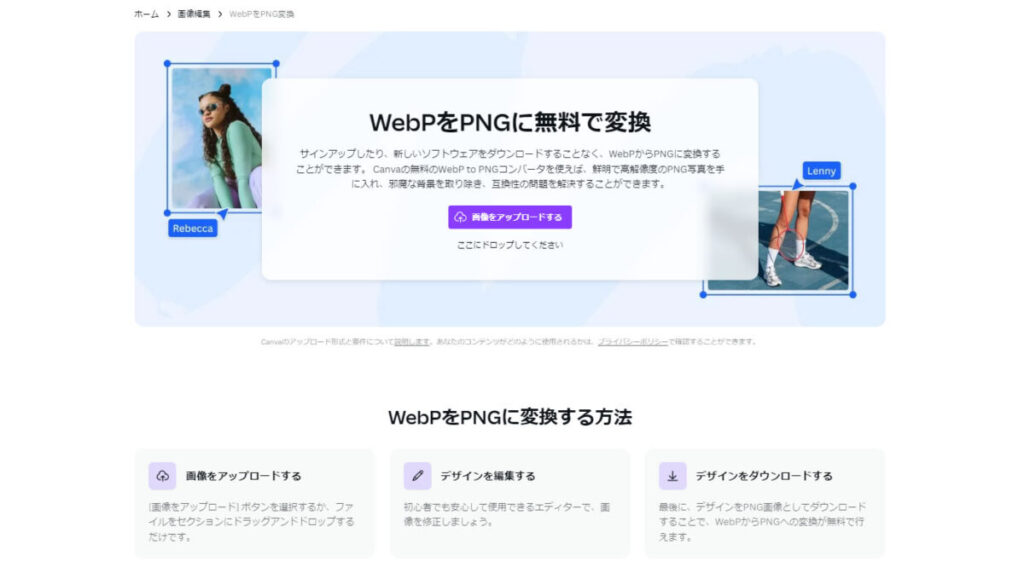
Canva

Canvaは、ブラウザで簡単に高品質な画像を作成できるツールとして人気があります。
そのうちの機能で、WebPをPNGに変換することが可能です。
1枚ずつアップロードして変換する必要があるため、手間がかかるのが難点ですが、その後に画像を編集してダウンロードすることができます。
Windowペイント機能
Windows 10以降のペイント機能は、WebPフォーマットの画像ファイルに対応しているため、そちらを利用して変換することも可能です。
WordPressにおける画像圧縮・軽量化方法
様々な画像圧縮、WebP変換の方法を記載してきましたが、WordPressサイトではプラグインを用いて画像軽量化にかかる手間を大幅に削減することができます。
プラグインを使用することで、「1枚ずつ画像を圧縮してアップロード」「WebPに変換する」「画像変換漏れ」等の手間を省くことができます。
中には使用しているテーマと干渉して使用できないプラグインがあるので、その場合は違うプラグインを試してみましょう。
それでは、無料で使用できるおすすめのプラグインを5選紹介します。
おすすめのWordPress無料プラグイン5選
EWWW Image Optimizer

EWWW Image Optimizerは、画像を自動圧縮してくれるWordPressのプラグインです。
利用者数も100万ユーザー以上と非常に多く、このプラグインに関する情報もインターネット上に大量にあるため、新しい情報なども収集もしやすい特徴があります。
また、アップデートも頻繁に行われおり、人気・信頼性を併せ持つプラグインです。
インストールすると、メディアライブラリ内の画像を一括で圧縮することができます。
また、新しくアップロードした画像も自動的に圧縮されるため、画像を追加するたびに圧縮する手間がなく便利です。
WebPに変換して表示させることもできますが、「.htaccessファイルを変更」等の手間がかかります。
しかし、インターネット上に情報が出回っているため、問題無く設定できると思います。
画像圧縮プラグインで悩んだらとりあえずこれを入れておけば間違いないといえるほどのプラグインです。
Converter for Media

Converter for Mediaは、画像をWebPに変換してくれるプラグインです。
インストールすると、メディアライブラリ内の画像を一括で変換することができます。
また、新しくアップロードした画像も自動的に変換されるため、画像を追加するたびに変換する必要はありません。
画像圧縮には対応していませんので、「画像をWebPで表示させたい」「WebPへの変換が他のプラグインで上手くいかない」「画像圧縮プラグインは既に使用している」方におすすめです。
TinyPING(Compress JPEG & PNG images)

TinyPINGは、画像圧縮サイトでも紹介したサイトの機能が使用できるWordPressプラグインです。
今までは画像圧縮のみでしたが、WebPへの画像形式の変換が可能となりましたので、WebP形式への変換を目的としている方にもおすすめできるプラグインです。
無料ユーザーは、画像圧縮が月間500枚までと制限があります。
他のプラグインと比べて圧縮率も高く、非常に高品質なプラグインですが、「アカウント作成」「APIを使用しての他サービスとの連携」等手間がかかります。
Imagify

Imagifyは、画像を自動圧縮、WebP変換してくれるWordPressのプラグインです。
他のプラグインと比べて圧縮効率が高いと言われており、利用者数も80万ユーザー以上と人気を誇っています。
インストールすると、メディアライブラリ内の画像を一括で圧縮することができます。
また、新しくアップロードした画像も自動的に圧縮されるため、画像を追加するたびに圧縮する手間がなく便利です。
画像の圧縮度合いを「NORMAL」「AGGRESSIVE」「ULTRA」の3段階から選択でき、画像用途によって選ぶことができます。
無料ユーザーは、画像圧縮が月間20MB(約200枚)までと制限があります。
便利なプラグインですが、「アカウント作成」「APIを使用しての他サービスとの連携」等手間がかかります。
Optimole

Optimoleは、初期設定(画像圧縮や遅延読み込み等)を設定さえしておけば後は何も気にせずサイトの運営ができるプラグインです。
インストールすると自動的にサイト内の画像を圧縮し、新規アップロード画像も自動で圧縮されます。
他のプラグインと違い、Optimoleはすべての画像URLをクラウドベースのURLに置き換え、デバイス毎に最適なフォーマットに変換した画像を自動で表示してくれます。
圧縮した画像は、CDN経由で表示されるため、自分のサーバーに負荷をかけることなくサイト表示速度を上げることができます。
無料プランでは、毎月5000アクセスまで圧縮後の画像が表示され、制限を超えてしまった分は圧縮前の画像が表示されるようになります。
「画像を多用しているサイト」「自前のサーバーパワーが弱い」方におすすめです。
まとめ

ここまでアダルトアフィリエイトで使える無料の画像圧縮・軽量化方法について紹介しました。
アフィリエイトの世界では、常にウェブサイトのパフォーマンスを最適化し、ユーザーエクスペリエンス(ユーザー体験)を向上させていく必要があります。
特に画像の軽量化は、読み込み速度を向上させ、ユーザーの離脱率を低減する鍵となり、SEO評価に直結する要素であると同時に、最も簡単に行える対策方法の1つです。
アダルトサイトは画像が多用されますので、画像軽量化対策を行わないことはありえないレベルです。
紹介した軽量化対策をしっかり行って、ウェブサイトのパフォーマンス、SEO評価、ユーザーの満足度を高めていきましょう。
アダルトアフィリエイトや副業に興味を持っている読者の皆様にとって、この記事がウェブサイトのパフォーマンス向上に役立つことを願っています。
画像の軽量化は、アダルトアフィリエイト成功への第一歩です。
是非、実践してみてください!